Angular bar chart example
This tutorial will give you example of angular 11 bar chart example. Following is an example of a basic Bar Chart.
Angular Column Chart Examples Apexcharts Js
Following is an example of a Bar Chart.

. We have already seen the configurations used to. You can see angular 11 bar chart npm. Are you looking for example of angular bar chart example.
Bar with Negative Values. This sample visualizes the data about UK trade in food groups of the year 2015 with default bar series in the chart. We have already seen the configurations used to draw a chart in Highcharts Configuration Syntax chapter.
Type is a type of chart or graph In this. Below is the command for creating the component for the bar chart. Available are several Angular Bar Chart variants based on your data or the way you want to present data.
The ng2-charts supports Chartjs. The chart can be implemented using AngularJS. Column in the series options.
Quickly compare frequency count total or average of data in different categories. If you have question about angular ng2-charts bar chart. Example of Bar in Angular Chart Component.
Then install NPM package called ng2-charts. Angular 13 Bar Chart Example. Django FusionChartjs Example to Draw Colorful Charts in Browser.
Data points values are showed by using data label. Angular 13 Bar Chart Example. We will help you to give example of angular 11 ng2-charts bar chart.
Angular Interview Q A series. Bar with Negative Values. We will help you to give example of angular bar chart npm.
5 Lectures 15 hours. P-chart is a component from ChartModule. Use the following steps to implement bar chart using charts js in agnular 13 apps.
Bar instead of type. . AngularJS uses Chartjs as a dependency to create given chart which imparts responsiveness and provides various other flexibility which.
Angular 13 Bar Chart Example Step 1 Create New Angular App. Step 1 Create New Angular App. What is an Angular Bar Chart.
You can see angular 11 bar chart npm. Bar Chart in chartjs with Angular. For implementing each type of chart we are going to create a separate component.
Bar with Negative Values. Angular Interview Q A series. To create a bar chart all you need to do is use type.
This tutorial will give you example of angular 11 bar chart example. PHP FusionChartjs Library Example to Draw Colorful Charts in Browser Full Example For Beginners. Bar series configuration is exactly the same as column series configuration and all the same modes stacked grouped normalized apply to bars just as they do to columns.

Angular Horizontal Bar Charts Examples Apexcharts Js

Javascript Angular Chart Js How To Show Numbers In Each Bar Of Stacked Bar Chart Stack Overflow
Angular Horizontal Bar Charts Examples Apexcharts Js
Angular Horizontal Bar Charts Examples Apexcharts Js
Angular Horizontal Bar Charts Examples Apexcharts Js

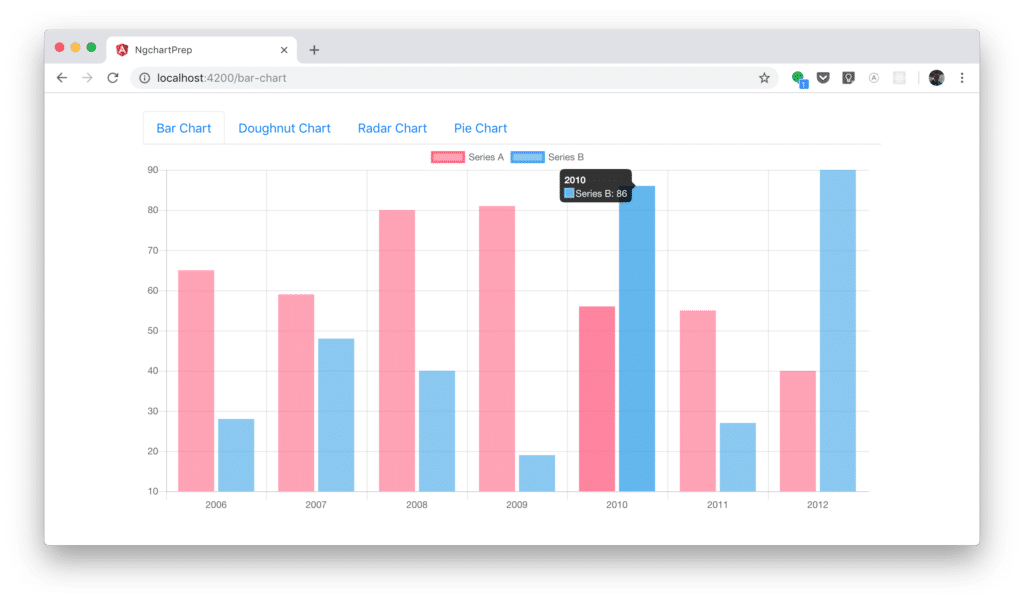
Chart Js With Angular 12 11 Ng2 Charts Tutorial With Line Bar Pie Scatter Doughnut Examples Freaky Jolly
Angular Column Chart Examples Apexcharts Js

Angular Show Labels In Stacked Bar Chart With Ng2charts Stack Overflow

Javascript Horizontal Bar Chart In Angular Chart Js Stack Overflow

Chart Js With Angular 12 11 Ng2 Charts Tutorial With Line Bar Pie Scatter Doughnut Examples Freaky Jolly

Step By Step Way To Use Chart Js With Angularjs Codeproject

8 Best Angular Chart Libraries Open Source And Paid Chart Libraries

Angular Chart Js With Ng2 Charts By Sebastian Codingthesmartway Medium
Angular Horizontal Bar Charts Examples Apexcharts Js

How To Add A Bar Chart In Angular App

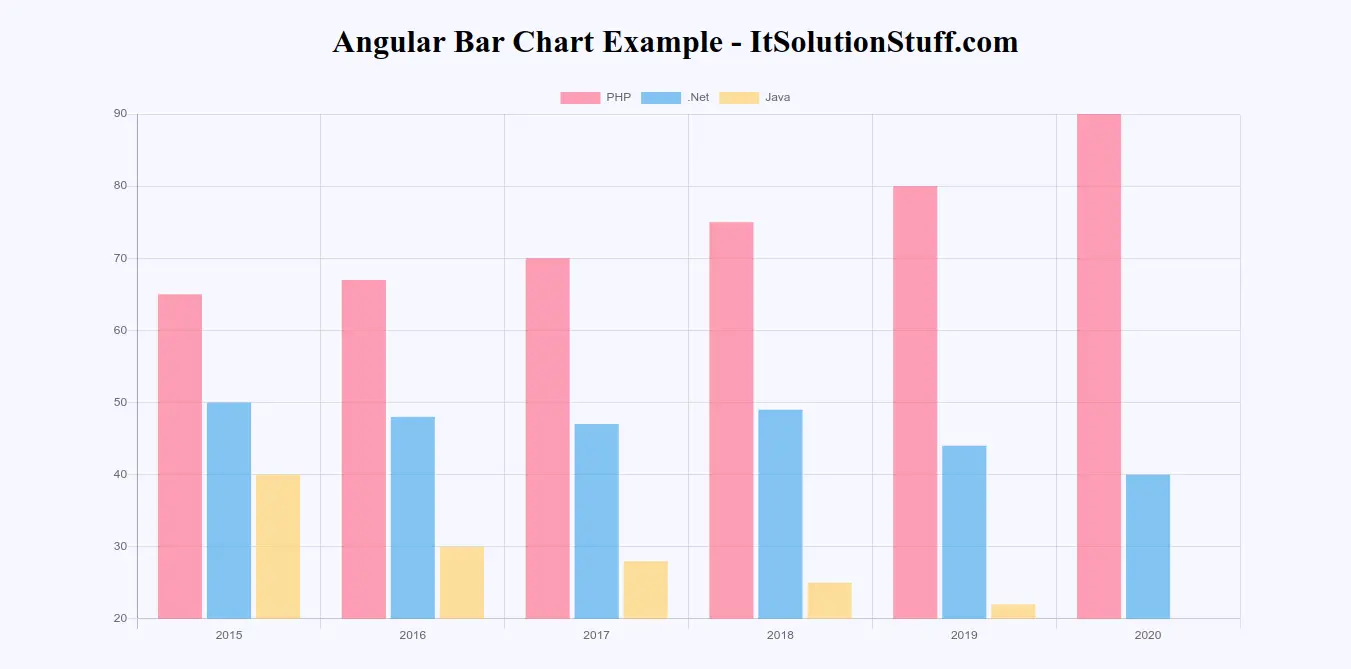
Angular 11 Bar Chart Using Ng2 Charts Example Itsolutionstuff Com

Bar Chart Example With Angular 13 Using Ng2 Charts